سایت
مجموعه ای از صفحات وب که به یکدیگر متصل بوده و دارای یک آدرس پایه ای یکسان (دامنه) هستند بر روی کامپیوتری (هاست) در فضای اینترنت به صورت 24 ساعته در دسترس کاربران قرار دارند سایت گویند.
صفحات وب
مجموعه ای از محتوا های ( متن ، عکس ، صوت ، ویدئو و فرم ) مرتبط به یک موضوع خاص که به وسیله مرورگر های وب ( مثل گوگل کروم و فایر فاکس ) قابل مشاهده می باشند را صفحات وب گویند.
کلمات : home page – landing page – بلاگ – استاتیک و داینامیک پیج و ….
دامنه
به اسم منحصر به فرد هر وب سایت که در واقع اشاره به آدرس اینترنتی آن سایت (IP) دارد دامنه گویند. دامنه یک سایت به شکل http://sitename.ir در دسترس کاربران قرار دارد.
هر دامنه را با توجه به پسوند (مثل ir) آن دامنه می بایست از یک شرکت معتبر به صورت سالانه اجاره کرد و تا زمانی که مبلغش را به آن شرکت بپردازید آن دامنه برای شما محفوظ خواهد بود.
کلمات : ساب دامنه – ادان دامنه – DNS – پارک دامنه – پسوند دامنه یا TLD– پروتکل های دامنه – URL و….
هاست
قسمتی از کامپیوتری قدرتمند که 24 ساعته به شبکه جهانی اینترنت متصل بوده و اطلاعات سایت درون آن قرار می گیرد و با آدرس سایت می توانیم به آن متصل شده و سایت را در مرورگر مشاهده کنیم.
کلمات : سرور – وب سرور – کنترل پنل – هاستینگ – دیتابیس و….
صفحات وب از دو قسمت اصلی تشکیل شده :
محتوا و اطلاعات قابل نمایش و قابل فهم برای کاربران
محتوا (content) در صفحات وب شامل متن ها – عکس ها – ویدئو ها – صوت ها و فرم ها هستند که فرم ها جهت دریافت اطلاعات از کاربران استفاده می شوند.
کد ها (دستورات) قابل فهم برای کامپیوتر ها جهت پردازش و نمایش محتوا
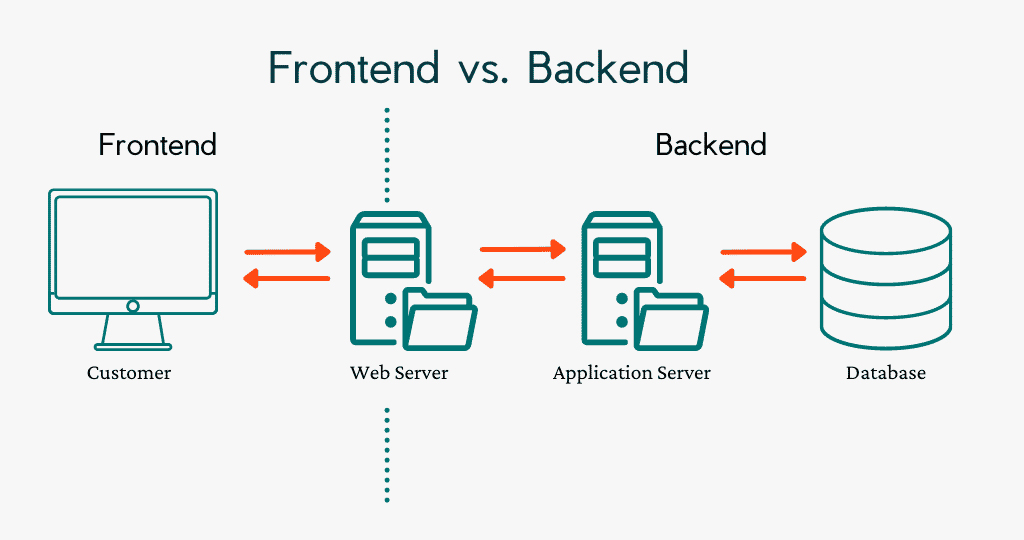
برای نمایش یک صفحه وب، آدرسش را در مرورگر وب کامپیوترمان وارد می کنیم. مرورگر به هاستی که صفحه داخلش قرار دارد درخواست دریافت اطلاعات آن صفحه را ارسال می کند. هاست (سرور) اطلاعات موجود در صفحه را جهت نمایش در مرورگر پردازش می کند و پس از تکمیل آن را برای مرورگر ارسال می کند و مرورگر آن صفحه را به ما نشان می دهد.
کامپیوتر ما و هاست به طور پیشفرض درکی از محتوا (متن و مدیا و فرم) ندارند پس برای پردازش درست محتوا در هاست (سمت سرور) و نمایش صحیح آن در مرورگر وب ما (سمت کاربر) نیاز به زبانی داریم که بتواند محتوا را برای آنها قابل فهم کند. برای این کار زبان هایی ساخته شده که هر کدام قسمتی از کار را بر عهده گرفته اند.

قبل از معرفی زبان ها می بایست دو مفهوم مهم سمت سرور و سمت کاربر را بررسی کنیم :
سمت کاربر (فرانت اند) :
همانطور که در بالا هم اشاره شد مرورگر صفحات پردازش شده را به کاربر نشان می دهند. پس مرورگر برای نمایش محتوا نیاز به زبان هایی دارد که محتوا را به درستی به کاربر نشان دهد. به این زبان ها که مرورگر برای درک و نمایش صحیح محتوا از آنها استفاده می کند زبان های سمت کاربر یا اصطلاحا فرانت اند می گویند.
سمت سرور (بک اند) :
برای آماده سازی محتوا به گونه ای که مرورگر بتواند آن را به نمایش بگذارد، هاست نیاز به زبان هایی دارد که بتوانند اطلاعات موجود در آن را پردازش و به مرورگر ارسال کنند. به زبان هایی که توانایی پردازش محتوا و ایجاد صحیح آن در سمت سرور را دارند زبان های سمت سرور یا اصطلاحا بک اند می گویند.
مهم ترین زبان هایی که برای ایجاد یک صفحه وب به آن ها نیاز دارید :
فرانت اند : HTML–CSS–JavaScript
بک اند : C#–PHP–Python–JavaScript
HTML :
زبانی برای نشانه گذاری انواع محتوا (متن مدیا و فرم) جهت نمایش صحیح آن ها در مرورگر
CSS :
زبانی برای ایجاد زیبایی و تغییر استایل نمایش محتوا در مرورگر، به شما امکان می دهد تا نوع نمایش مختلف انواع محتوا را تغییر دهید.
JavaScript :
زبان برنامه نویسی قدرتمندی که برای انواع کار ها از جمله پویا کردن صفحات وب از آن استفاده می شود
C#-PHP-Python-JavaScript :
زبان های برنامه نویسی قدرتمندی که توانایی ارتباط با سرور (هاست) در سیستم عامل ها مربوط به خودشان را دارند و می توانند صفحات وب را برای نمایش در مرورگر پردازش کرده و ارسال کنند.
صفحات وب که در مرورگر مشاهده می شوند، از زبان های HTML، CSS و JS تشکیل شده اند.برای یادگیری این زبان ها می توانید از اینجا شروع کنید.

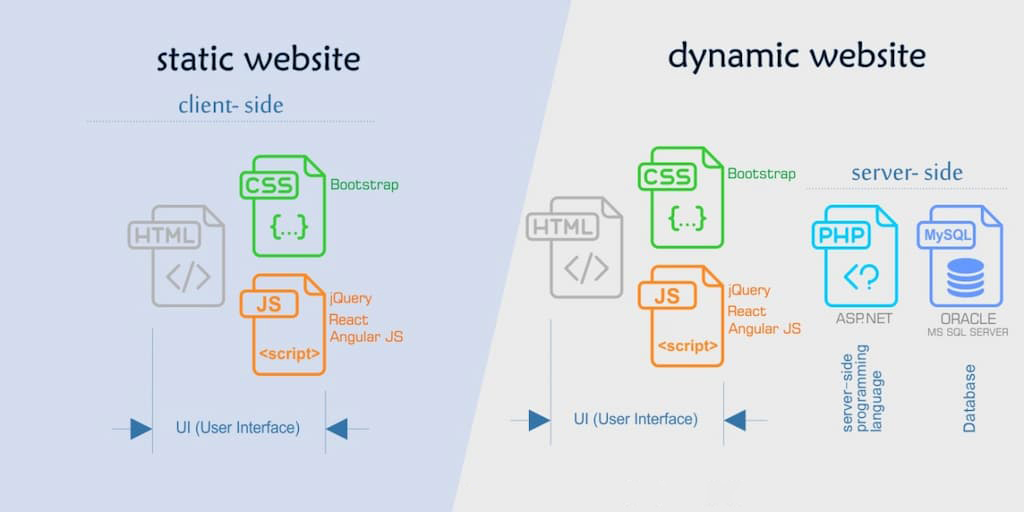
سایت های استاتیک و داینامیک
وبسایت ها با توجه به اینکه محتوای صفحاتشان ثابت باشد یا نه به دو دسته اصلی استاتیک و داینامیک تبدیل می شوند:
وبسایت استاتیک
سایت هایی که محتوای آنها درهاست به صورت صفحات وب استاتیک (یعنی HTML CSS JS ) قرار داشته و عملا از زبان های سمت سرور در آن ها استفاده نمی شود سایت استاتیک می گویند.
وبسایت داینامیک
سایت هایی که پس از دریافت اطلاعات از منابعی مانند دیتابیس و پردازش اطلاعات، محتوای خود را در هاست ایجاد می کنند و سپس آن را به مرورگر ارسال می کنند، به عنوان سایت های داینامیک شناخته می شوند.
امروزه اکثر سایت ها با توجه به اهمیت به روز بودن اطلاعات و حفاظت از اطلاعات به صورت داینامیک طراحی می شوند. پس از این به بعد واژه سایت را به معنای داینامیک استفاده می کنیم.
اگر بخواهید یک سایت را از ابتدا طراحی کنید و نسبتا حرفه ای باشیدمی بایست دو ماه زمان بگذارید و به نکات بسیاری در زمان طراحی دقت کنید که عدم رعایت هر کدام می تواند امنیت سایت شما را به خطر بیاندازد.
CMS سیستم مدیریت محتوا :
این نرم افزار یا سیستم تحت وبی است که به منظور ساخت، اصلاح و ویرایش محتوا (مدیریت محتوا) برای طراحی وب سایت ها ساخته شده است.
شرکتهایی در زمینه برنامه نویسی تحت وب سیستم های مدیریت محتوایی جهت طراحی وبسایت به ساده ترین شکل و در سریع ترین زمان ایجاد کرده اند. برخی از این CMS ها رایگان و برخی دیگر دارای هزینه می باشند. از جمله مهمترین CMS های رایگان موجود می توان به وردپرس، جوملا و دورپال اشاره کرد.
نتیجه گیری
تا الان با انواع سایت از نظر های مختلف آشنا شدیم و تفاوت سایت ها رو با هم بررسی کردیم. و متوجه شدیم که اکثر سایت ها به صورت داینامیک ساخته می شوند و از این به بعد می خوایم سایت های داینامیک رو بررسی کنیم. همینطور فهمیدیم که سیستم مدیریت محتوا چیست و علت استفاده از آن ها رو متوجه شدیم.

نظرات شما در مورد : سایت چیست و چگونه یک سایت به وجود می آید؟