PWA یا وب اپلیکیشن پیش رونده چیست ؟
نرم افزارهای تحت وب پیش رونده یا PWA (Progressive Web Application) نوعی اپلیکیشن وبی هستند که توسط مرورگرهای وب اجرا می شوند و قابلیت دسترسی و اجرا توسط هر مرورگری را دارند. این تکنولوژی توسط Google در اوایل سال 2015 معرفی شد و هدف اصلی آن افزایش رضایت کاربران و افزایش تعداد کاربران سایت هاست.
PWA ها به صورت ترکیبی از وب سایت و اپلیکیشن موبایلی ساخته می شوند. آن ها دارای ویژگی ها و امکاناتی مشابه با اپلیکیشن های موبایلی هستند و از امکانات مدرنی که توسط دستگاه های هوشمند ارائه می شود بهره می برند.
یکی از ویژگی های مهم PWA ها، قابلیت ارسال نوتیفیکیشن (اعلان ها) به کاربران است. این ویژگی به سایت ها این امکان را می دهد که به صورت پوش نوتیفیکیشن اعلان ها و اطلاعیه ها را به کاربران ارسال کنند، مشابه اپلیکیشن های موبایلی که از این ویژگی استفاده می کنند.
یکی از مزیت های اصلی PWA ها اجرای بهتر در شرایط با سرعت اینترنت پایین و حتی در حالت آفلاین است. این به کاربران این امکان را می دهد که به صورت پایدار و بدون وقفه از سرویس های آنلاین بهره برند، حتی در صورتی که اتصال اینترنت قطع شده باشد.
در کل، PWA ها تلاش می کنند تا تجربه کاربری بهتری نسبت به وب سایت های سنتی ارائه دهند و با بهره گیری از ویژگی های مدرن و قابلیت های پیشرفته دستگاه های هوشمند، شبیه به اپلیکیشن های موبایل عمل کنند.
علت اهمیت وب اپلیکیشن پیش رونده یا PWA چیست ؟
در صورتی که شما در مواقعی قرار داشته باشید که سرعت اینترنت به طور قابل توجهی کاهش یافته یا حتی بدون دسترسی به اینترنت باشید، نیاز به بهره بردن از نرم افزارهای موبایل معمولی خود داشته باشید، می توانید با توجه به راهکارهایی که وب اپلیکیشن ها ارائه می دهند، از این خدمات بهره مند شوید.
اگر بخواهید از نرم افزارها و وب سایت ها استفاده کنید، نیاز به اتصال به اینترنت با سرعت بالا دارید. اما در شرایطی که اینترنت در دسترس نیست یا سرعت آن پایین است، دیگر امکان استفاده از خدمات وب ممکن نمی باشد. در این زمینه، وب اپلیکیشن های پیشرفته وارد صحنه شده اند تا امکان استفاده از نرم افزارها در مواقعی که اینترنت در دسترس نیست یا سرعت آن کند است، ارائه دهند و اهمیت حضور آنها در این سناریوها مشخص شده است.
به عنوان مثال، در مواقعی که اینترنت قطع می شود، وب اپلیکیشن های پیشرفته از صفحه شروع (Splash) یا نوار بارگذاری (Loading) استفاده می کنند. این صفحه Splash به نمایش درآمده و تا زمانی که نرم افزار به طور کامل بارگذاری نشده باشد، به کاربر نمایش داده می شود.
ویژگی های PWA
ویژگی های Progressive Web Apps (PWA) به عنوان یک فناوری نوین توسعه وب، شامل مجموعه ای از ویژگی ها و امکاناتی هستند که به ترکیبی از ویژگی های وب و ویژگی های نرم افزارهای موبایل اجازه می دهند تا تجربه کاربری بهتر و بهبود یافته ای در وب ارائه دهند. ویژگی های اصلی PWA عبارتند از:
قابلیت نصب: PWA به کاربران این امکان را می دهند که نرم افزار را بر روی دستگاه های موبایل خود نصب کرده و به آنها دسترسی از صفحه اصلی دستگاه فراهم می کنند. این به کاربران این امکان را می دهد تا به سرعت به نرم افزار دسترسی پیدا کنند.
کارایی بالا: PWA ها تا حد ممکن سریع بارگذاری می شوند و به کاربران اجازه می دهند تا به صورت فوری به محتوا و عملکرد نرم افزار دسترسی پیدا کنند. این عملکرد بهبود یافته ای نسبت به وب سایت های سنتی دارند.
عملکرد آفلاین: PWA ها قابلیت کارکرد در حالت آفلاین را دارند. این به معنای این است که کاربران می توانند در صورت از دست رفتن اتصال به اینترنت یا اتصال ضعیف، به برخی از قسمت های نرم افزار دسترسی داشته باشند.
اعلان ها و دسترسی به دستگاه: PWA ها به کاربران امکان ارسال اعلان ها و دسترسی به ویژگی های دستگاه های موبایل مانند دوربین، میکروفن، مکان یابی و غیره را می دهند. این امکانات به تجربه کاربری نرم افزار افزوده می شوند.
بهبود SEO: PWA ها دارای URL قابل اشتراک هستند و بهینه سازی شده اند تا در موتورهای جستجو بهتر دیده شوند. این به وب سایت ها کمک می کند که در نتایج جستجوی گوگل و سایر موتورهای جستجو بالاترین رتبه را کسب کنند.
بهبود امنیت: PWA ها با استفاده از HTTPS و امنیتی فراتر از وب سایت های معمولی، اطلاعات کاربران را محافظت می کنند.
بهبود تجربه کاربری: PWA ها به کاربران تجربه کاربری بسیاری از ویژگی های نرم افزارهای موبایلی را در محیط وب ارائه می دهند، از جمله امکاناتی مانند انیمیشن ها، لمس متعدد، واکنش گرایی و غیره.
بهبود بهره وری: PWA ها به توسعه دهندگان این امکان را می دهند تا با استفاده از یک کد منبع واحد، نرم افزارهایی را برای چندین پلتفرم (مانند وب، Android و iOS) ایجاد کنند.
در کل، Progressive Web Apps این امکان را به توسعه دهندگان می دهند تا تجربه کاربری بهتری در وب ارائه دهند و به کاربران امکان دسترسی آسان و بدون نیاز به نصب نرم افزارهای جداگانه را فراهم کنند.
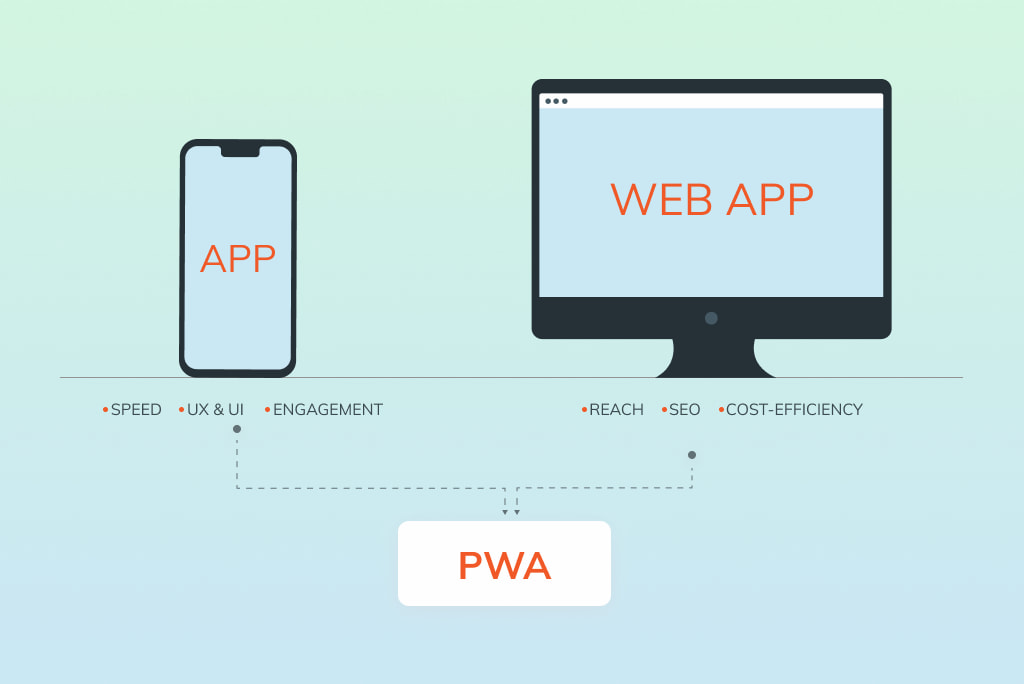
مزایا و معایب PWA
مزایا
قابلیت نصب آسان: کاربران می توانند PWA را به سرعت بر روی دستگاه های خود نصب کنند بدون نیاز به دانلود و نصب از فروشگاه های اپلیکیشن مخصوص (مانند App Store یا Google Play).
دسترسی آفلاین: PWA قابلیت کارکرد در حالت آفلاین را دارا هستند. این به کاربران این امکان را می دهد که به برخی از محتوا و ویژگی های نرم افزار در صورت قطع اتصال به اینترنت دسترسی داشته باشند.
سرعت بارگذاری: PWA ها با بهینه سازی هایی برای سرعت بارگذاری و کارایی بهبود یافته، تجربه کاربری سریع و فوری را ارائه می دهند.
توسعه یکبار برای چندین پلتفرم: توسعه دهندگان می توانند با استفاده از PWA کدهای یکسانی را برای وب و نیز نسخه های مختلف برای سیستم عامل های موبایل (مانند Android و iOS) ایجاد کنند.
امنیت: PWA ها با استفاده از اتصال HTTPS و استانداردهای امنیتی، اطلاعات کاربران را محافظت می کنند.
بهبود SEO: PWA ها قابلیت بهینه سازی برای موتورهای جستجو را دارا هستند و در نتایج جستجو بهبود می آورند.
معایب
محدودیت های دسترسی به سخت افزار: اگر نیاز به دسترسی به ویژگی های خاص دستگاه (مانند دوربین یا میکروفن) در نرم افزار دارید، PWA ممکن است محدودیت هایی داشته باشد.
پشتیبانی ناکافی: برخی از مرورگرها و دستگاه ها به طور کامل از تمام ویژگی های PWA پشتیبانی نمی کنند. این ممکن است محدودیت هایی در توسعه و پشتیبانی ایجاد کند.
محدودیت های اکوسیستم: PWA ها ممکن است به محدودیت هایی در دسترسی به اکوسیستم دستگاه های موبایل (مانند ارسال پیامک یا ایمیل) تحت وب برخورد کنند.
تجربه کاربری متغیر: تجربه کاربری در PWA ممکن است در مرورگرها و دستگاه های مختلف متغیر باشد و نیاز به تنظیمات و بهینه سازی های متفاوت داشته باشد.
نیاز به آموزش: برای توسعه PWA، توسعه دهندگان نیاز به آموزش ها و مهارت های خاصی دارند که ممکن است در مقایسه با توسعه وب سنتی، زمان برتر باشد.
از طرف دیگر، با توجه به توسعه های مداوم در این حوزه، معایب PWA به تدریج کاهش پیدا می کنند و این فناوری به عنوان یک راهکار واقعی واقعی توسعه نرم افزارها و وب در دستگاه های مختلف شناخته می شود.
تفاوت وب اپلیکیشن های پیش رونده با سایت های واکنش گرا
با مطالعه دقیق تر بخش مربوط به Progressive Web Apps (PWA)، می توانیم متوجه شویم که این نوع از نرم افزارها نسبت به وب سایت های سنتی دارای سرعت بسیار بیشتری هستند. این افزایش سرعت به دلیل ترکیب کردن امکانات نرم افزارهای موبایل بومی با قابلیت های وب سایت ها به وجود آمده است و به عبارت دیگر، PWA ها ترکیبی بهینه از این دو محیط ارائه می دهند.
همانطور که می دانیم، زمانی که یک وب سایت بسیار کند بارگذاری می شود، کاربران به سرعت ناامید می شوند و ممکن است صفحه را ترک کنند. اما PWA به عنوان یک راهکار با کارایی بالا طراحی شده اند و بلافاصله اجرا می شوند. اطلاعات در PWA به صورت خودکار به روز می شوند، بنابراین کاربران نیازی به انتظار برای به روزرسانی داده ها ندارند.
یکی از دیگر تفاوت های برجسته بین وب سایت های واکنش گرا و Web Application های پیش رونده این است که PWA ها به صورت پویا عمل می کنند. به عبارت دیگر، آنها توانایی ارسال اعلان ها به کاربران را دارند. این اعلان ها می توانند بهبود تجربه کاربری را فراهم کنند و از کاربران با خبر سازند.
به طور کلی، Progressive Web Apps ارتقاء تجربه کاربری وب را به یک سطح جدید می برند و این امکان را فراهم می کنند که ویژگی های نرم افزارهای موبایل را در محیط وب تجربه کنیم. این انتقال از ویژگی های محیط های مختلف بهبودهای زیادی در سرعت، کارایی، و تجربه کاربری به وجود آورده است.
کاربرد های PWA
کاربردهای Progressive Web Apps (PWA) به عنوان یک فناوری نوین در توسعه وب، تاثیر گذار و متنوع هستند و از مزایا و امکانات آن برای کاربران و توسعه دهندگان بهره مند می شوند. در ادامه به کاربردهای اصلی PWA پرداخته می شود:
تجربه کاربری بهتر: PWA به کاربران تجربه کاربری شبیه به نرم افزارهای موبایلی با ویژگی هایی مانند پوش نوتیفیکیشن، انیمیشن ها، واکنش گرایی و لمس متعدد ارائه می دهند.
دسترسی آفلاین: یکی از مهمترین کاربردهای PWA، امکان کارکرد در حالت آفلاین است. این به کاربران اجازه می دهد تا در مواقعی که اتصال به اینترنت ندارند یا آن ضعیف است، از نرم افزار استفاده کنند.
کاهش هزینه ها: توسعه و نگهداری یک PWA به عنوان یک نرم افزار چندپلتفرمه، هزینه های توسعه و مدیریت را به مراتب کاهش می دهد. این به توسعه دهندگان اجازه می دهد تا با تیم کوچکتری به توسعه پروژه ها بپردازند.
سادگی نصب: کاربران می توانند PWA را به سادگی و بدون نیاز به دانلود و نصب از فروشگاه های اپلیکیشن نصب کنند، که به تجربه کاربری بهتر منجر می شود.
سرعت بارگذاری: PWA ها با بهینه سازی برای سرعت بارگذاری و عملکرد، تجربه کاربری سریع و بهتری ارائه می دهند.
بهبود SEO: PWA ها به موتور های جستجو اطلاعات بهتری ارائه می دهند و به بهبود رتبه بندی وب سایت ها در نتایج جستجو کمک می کنند.
توسعه چند پلتفرمه: با استفاده از یک کد منبع واحد، توسعه دهندگان می توانند PWA را برای وب و نسخه های مختلف برای دستگاه های موبایل (مانند Android و iOS) ایجاد کنند.
بهبود امنیت: PWA ها با استفاده از اتصال HTTPS و استانداردهای امنیتی، اطلاعات کاربران را محافظت می کنند.
با این وجود، همچنان می توان تعدادی از معایب PWA را مورد توجه قرار داد، از جمله محدودیت های دسترسی به ویژگی های دستگاه و پشتیبانی ناکافی در برخی از مرورگرها و دستگاه ها. اما با توجه به مزایا و امکاناتی که PWA ارائه می دهد، این فناوری به عنوان یک راهکار مهم و موثر در توسعه وب و نرم افزارهای موبایل به شدت مورد توجه قرار گرفته است و در آینده نیز احتمالاً توسعه بیشتری خواهد داشت.
نتیجه گیری
PWA یا Progressive Web Apps، به عنوان یک فناوری وب نوین، تجربه کاربری بهتر و دسترسی آفلاین را ارائه می دهد. از دیگر کاربردهای آن می توان به کاهش هزینه ها، سادگی نصب، و بهبود SEO اشاره کرد. هرچند برخی محدودیت ها وجود دارد، اما PWA به عنوان یک راهکار واقعی در توسعه وب و نرم افزار موبایل در حال جلب توجه بیشتری است.



نظرات شما در مورد : PWA یا اپلیکیشن های وب پیشرونده چطور کار می کنند؟